Viral Reklam Nedir?
Pazarlamayla ilgilenenlerin sıklıkla duyduğu viral reklamlar ya da viral pazarlama kitleleri kendinize çekmek için harika bir yoldur. Peki viral reklam nedir, etkileri nelerdir? Birlikte inceleyelim.

Bir önceki yazımızda sayfa hızının tanımından ve neden önemli olduğundan bahsetmiştik. Hızlı bir sayfanızın olması SEO ve kullanıcı deneyimi açısından oldukça önemlidir. Bu blog yazımızda sayfa hızınızı nasıl arttırabileceğinizden bahsediyoruz.
"Sayfa Hızı Nedir ve Neden Önemlidir?" başlıklı yazımızda sayfa hızının önemini ve iyi bir kullanıcı deneyimi sağlamak ve SEO geliştirmek için yüksek sayfa hızının gerekli olduğunu yazmıştık. Web sitenizdeki sayfalar yavaş açılıyorsa, bunun sebebi yüksek boyutlu dosyalar ve gereksiz kullanılan eklentiler olabilir. Bunları optimize ederek ve aşağıdaki ipuçlarını izleyerek sayfa hızınızı arttırabilir ve daha fazla dönüşüm elde edebilirsiniz.
Kaliteli ve yüksek çözünürlüklü görsel içerikler kullanmak site tasarımı ve SEO için önemlidir, fakat bu görsellerin boyutu sayfanızın yavaşlamasına sebep olabilir. Bu durumda yapmanız gereken, yüksek boyutlu fotoğrafların kalitesini düşürmeden boyutunu düşürmektir. Bunu yapmak için kullanabileceğiniz çevrimiçi siteler bulunmaktadır. Örneğin Image Compressor sitesinde farklı uzantılardaki resimlerinizi sıkıştırabilir ve boyutunu yüksek ölçüde düşürebilirsiniz.

Ayrıca web sitenize görsel yüklemeden önce, görselinizi ihtiyacınız olan maksimum genişliğe göre yeniden boyutlandırarak tasarruf sağlayabilirsiniz. Örneğin blog resimleriniz için maksimum 800 piksel gösterebiliyorsanız, daha yüksek bir boyutta resim yüklemeniz gereksizdir.
Bunun yanı sıra resimlerinizin uzantıları da web sitenizdeki sayfaların hızı için oldukça önemlidir. JPG/JPEG web siteleriniz için en uygun resim uzantılarıdır. Yüksek kalite elde ederken düşük dosya boyutuna sahip olursunuz. Hazırladığınız görselleri web dostu bir biçime aktarmak için Photoshop gibi uygulamalar kullanabilirsiniz.
Web sayfalarınızda büyük yer kaplayabilecek bir diğer içerik de videolardır. Videolarınız yüksek boyutlu ve doğru optimize edilmemişse sayfalarınızı yavaşlatarak performansını düşürebilir.
Videoların sitenizin hızına etkisini en aza indirmek için, videoları Youtube, Vimeo gibi video dağıtım platformlarına yükleyip, daha sonra sitenize yerleştirmek iyi bir seçenektir. Bunu yaptığınızda, sunucunuz video içeriği yüklemesinden sorumlu olmaz, içerik doğrudan sağlayıcıdan gelir. Bu da web sayfanızda daha az yük olması demektir.
Yapmanız gereken bir diğer optimizasyon otomatik oynatmayı devre dışı bırakmaktır. Otomatik oynatma hem kullanıcı deneyimini olumsuz etkiler, hem de sayfa hızınızın düşmesine sebep olabilir.
Görsellerde olduğu gibi videolarda da doğru uzantıyı seçmek önemlidir. MP4 formatı boyutları oldukça küçültür ve sayfa hızınızın düşmesini önleyebilir. Videonuzun ekran boyutlarını optimize etmek ve sıkıştırmak da yapmanız gereken optimizasyonlardandır. Bunun için Adobe Premiere veya Camtasia gibi uygulamaları kullanabilirsiniz.
Önbelleğe alma, sayfa hızına çok yardımcı olan bir yöntemdir. Basitçe açıklamak gerekirse, önbelleğe almayı kullandığınızda, web sayfalarınız tarayıcınızda geçici olarak saklanır ve her sayfa isteği olduğunda sayfaları en baştan oluşturmak yerine kullanıcılara bunları gösterir. Bu, sayfanın yüklenme işlemini daha hızlı hale getirir, daha az sunucu kaynağı gerektirir ve kullanıcı daha iyi bir deneyim yaşar. Önbelleğe almayı etkinleştirmek için web site dosyalarınızdaki .htaccess dosyasına bir dizi kod eklemek yeterli olacaktır.
Web sitenizi oluşturan kodlarda gereksiz ve işlevsiz kodlar bulunuyorsa, bunlar sayfa hızınızı olumsuz yönde etkileyebilir. CSS ve JavaScript dosyalarındaki gereksiz kodları kaldırarak boyutlarını küçültebilir ve yükleme sürelerini azaltabilirsiniz.

Teknik olarak bilgiliyseniz bu işlemi kendiniz yapabileceğiniz gibi, küçültme uygulamalarını ve eklentilerini de kullanabilirsiniz. WordPress kullanıyorsanız, tema ayarlarınızda böyle bir seçeneğin olup olmadığını kontrol edin. Küçültme işlemi yaparken gerekli kodları silmemeli ve işlevlerini değiştirmemelisiniz; bu ayarları doğru yapmak biraz çaba gerektirebilir, bu nedenle her şeyi küçülttükten sonra web sitenizi test ederek doğruluğundan emin olun.
CSS ve JS dosyalarınızı küçülttükten sonra sayfalarınıza yüklenme biçimlerini de optimize edebilirsiniz.
CSS ve JavaScript gibi komut dosyaları senkronize ve asenkronize şekilde yüklenebilir. Komut dosyalarınız eşzamanlı olarak yüklenirse, sayfada göründükleri sırayla birer birer yüklenir. Komut dosyalarınız senkronize olmayan bir şekilde yüklenirse, bazıları aynı anda yüklenir. Tarayıcı eşzamanlı bir CSS veya JavaScript dosyasına ulaşırsa, söz konusu dosyayı tam olarak yükleyene kadar yüklemeyi durdurur. Aynı dosya eşzamansızsa, tarayıcı aynı anda sayfadaki diğer öğeleri yüklemeye devam edebilir.
Dosyaları eşzamansız olarak yüklemek sayfalarınızı hızlandırabilir çünkü bir tarayıcı bir sayfa yüklediğinde yukarıdan aşağıya doğru hareket eder ve yüklenmesi gereken öğeleri beklemeksizin yükleyebilir.
Bir sayfanın yüklenme süresinin çoğu sayfanın resimler, stil sayfaları ve komut dosyaları gibi farklı bölümleri indirilirken harcanır. Bu öğelerin her biri için bir HTTP isteği yapılır, bu nedenle sayfadaki bileşenler ne kadar fazlaysa sayfanın oluşturulması da o kadar uzun sürer.
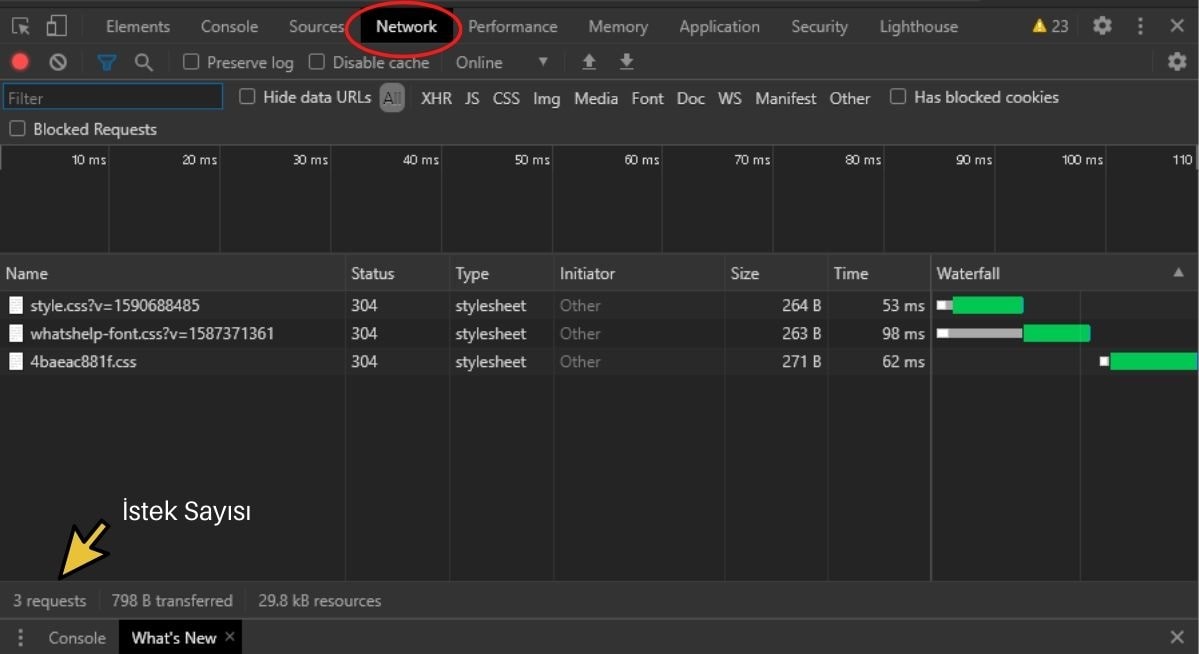
Google Chrome kullanıyorsanız, sitenizin kaç HTTP isteği yaptığını görmek için tarayıcının Geliştirici Araçlarını kullanabilirsiniz.Web sayfanıza sağ tıklayıp “İncele” diyerek Geliştirici Aracını açtığınızda üstteki sekmelerden Network (Ağ) sekmesine tıklayın. Açılan sekmede sayfadaki dosyaları, boyutlarını ve yüklenme sürelerini görebilirsiniz. Ayrıca sayfanızın kaç istek yaptığını da burada bulabilirsiniz.

İstek sayısını azaltmak web sayfalarınızın hızlanmasını sağlar.
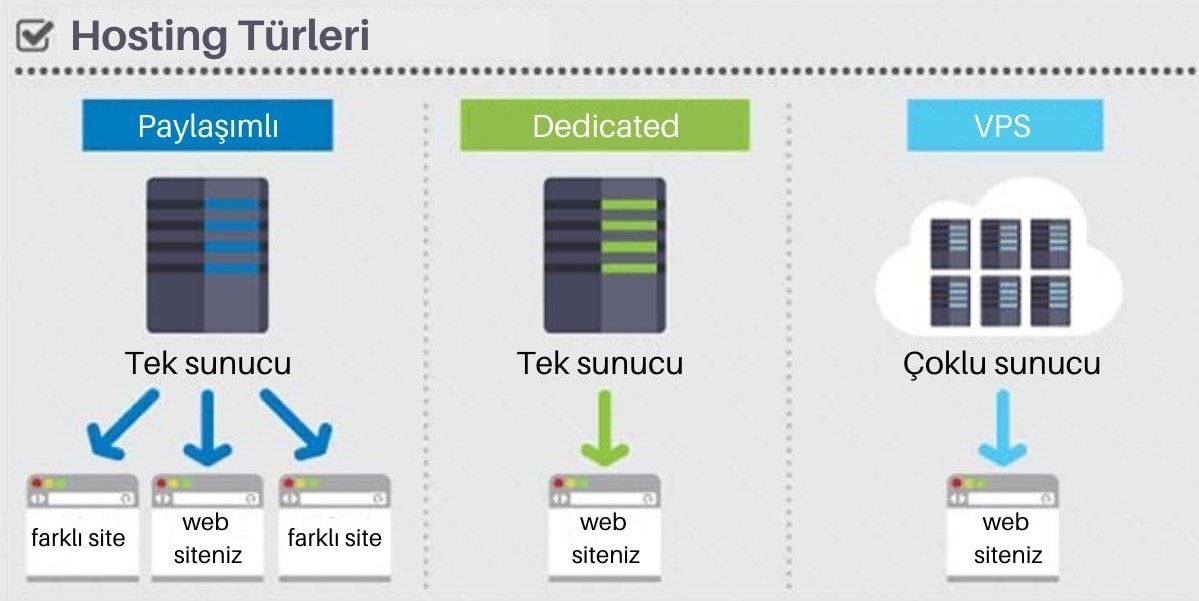
Çoğu web sitesi sahibi hosting servisleri için en uygun fiyatlı olanı seçmektedir. Bu başlangıçta yeterli olabilir fakat site trafiğiniz arttıkça yükseltme yapmanız gerekebilir. Bu yüzden hosting seçimini iyi yapmanız son derece önemlidir. Hosting seçerken karşınıza paylaşımlı, bulut, VPS, Dedicated gibi seçenekler çıkacaktır. Sayfa hızınız için doğru seçeneği seçmelisiniz.

Paylaşımlı hosting genelde en ucuz olanıdır, düşük trafikli sitelerde kullanılabilir fakat yüksek trafikli web siteleri için tercih etmek pek doğru olmayacaktır. Daha hızlı web sayfaları için Dedicated (adanmış) veya VPS (Özel Sanal Sunucu) kullanmak en uygunudur.
Bir sayfayı sildiğinizde ya da taşıdığınızda veya bozuk bağlantılardaki sorunları ortadan kaldırmak istediğinizde yönlendirmeler gerekli olabilir ancak çok fazla yönlendirmeye sahip olmak özellikle mobilde sayfa hızını olumsuz etkileyebilir.
Redirect Mapper ve Redirect Dedective gibi araçlarla ne tür yönlendirmelere sahip olduğunuzu ve nereye yönlendirdiklerini görebilir; sorunlu yönlendirmeleri belirledikten sonra ihtiyacınız olanları silebilirsiniz. Bunu, hosting sağlayıcınızın kontrol panelinden, WordPress kullanıyorsanız çeşitli eklentileri kullanarak veya htaccess dosyanızda yapacağınız değişikliklerle sağlayabilirsiniz.
Sayfa hızı hem SEO, hem de kullanıcı deneyimi için önemlidir. Ziyaretçilerinize web sayfalarınızı sorunsuz bir şekilde göstermek ve web site performansınızı yükseltmek için bahsettiğimiz ipuçlarını kullanabilirsiniz. Sayfa hızı, markanıza ve dönüşümlerinize önemli ölçüde etki edecektir, bu yüzden gerekli optimizasyonları yapmalı ve performansınızı arttırmalısınız.
ithinkso olarak sektördeki tecrübelerimizi sizinle paylaşmayı ve işletmenizin büyümesine yardımcı olacak stratejileri sunmayı amaçlıyoruz. Bizimle bu yolculuğa katıldığınız için teşekkür ederiz.
Pazarlamayla ilgilenenlerin sıklıkla duyduğu viral reklamlar ya da viral pazarlama kitleleri kendinize çekmek için harika bir yoldur. Peki viral reklam nedir, etkileri nelerdir? Birlikte inceleyelim.
Bir iş kurduktan sonra işinizi büyütmek, yeni hedeflere ulaşmak ve dijital pazarlama dünyasında yerinizi koruyabilmek için sosyal medyada var olmanın önemi tartışılmazdır. Peki nasıl var olacaksınız? Sosyal medya stratejinizi nasıl oluşturacaksınız? Birkaç önerimiz var...
Instagram Mavi Tik (Doğrulanmış Hesap) Nasıl Alınır? Sosyal medya özgür bir ortamdır. Her bir birey dilediği şekilde sosyal medyayı kullanabilir. Mavi tikli hesapları diğer hesaplardan ayıran özellik ise mavi tik sahibi kullanıcıların gerçek olduğuna ve sahte kimliği ile sosyal medyayı kullanmadığının kanıtıdır. Bu nedenle mavi tik almak önemlidir. Bunların yanı sıra mavi tikli hesaba sahip olmak size prestij, itibar ve güvenilirlik sağlar.
Aklınıza takılan herhangi bir soru için hemen bizimle iletişime geçebilirsiniz.
Mail Adresimiz
WhatsApp İletişim
