Kullanıcılarınıza profesyonellik ve sofistike bir hava iletmek istiyorsanız, web sitenizin iyi görünmesi gerektiği doğrudur. Bunun yanında sitenizin estetik cazibesini oluşturmak için kullandığınız öğeler, fark edebileceğinizden daha fazla psikolojik etkiye sahiptir. Aslında tasarımcıların renk, içerik ve görüntüler gibi farklı tasarım öğelerine erişme ve bunları kullanma şekli, web sitenize göz attıkları zaman kullanıcının ruh hali, tutumu ve deneyimi üzerinde büyük bir etkiye sahip olabilir.
Web Tasarımında Görsellik Neden Önemlidir?
Görsellik, çoğu şirketin web tasarımı söz konusu olduğunda dikkate aldığı ilk şeylerden biridir. Bununla birlikte web psikolojisi, tasarımcıların ve işletmelerin çevrimiçi varlıklarının görsel yönlerini yeni bir açıdan değerlendirmelerini gerektirir.
Kullanıcılarınıza profesyonellik ve sofistike bir hava iletmek istiyorsanız, web sitenizin iyi görünmesi gerektiği doğrudur. Bunun yanında sitenizin estetik cazibesini oluşturmak için kullandığınız öğeler, fark edebileceğinizden daha fazla psikolojik etkiye sahiptir. Aslında tasarımcıların renk, içerik ve görüntüler gibi farklı tasarım öğelerine erişme ve bunları kullanma şekli, web sitenize göz attıkları zaman kullanıcının ruh hali, tutumu ve deneyimi üzerinde büyük bir etkiye sahip olabilir.
Peki, görsel unsurları web psikolojisinde avantajınıza tam olarak nasıl kullanabilirsiniz?
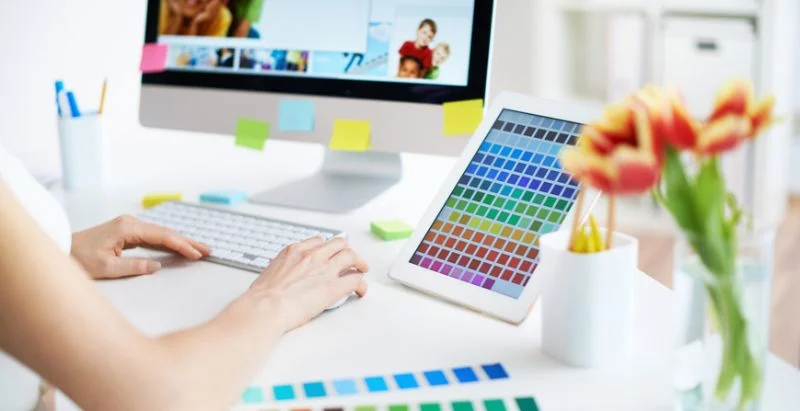
1. Web tasarımında renk psikolojisi
Çalışmalara göre, insanlar 90 saniye içinde web siteleri hakkında görüş oluşturur ve renk bu görüşün % 90'ını etkileyebilir. Başka bir deyişle, yalnızca çevrimiçi sayfalarınız için kullandığınız renk, işletmenizin başarısız mı yoksa başarılı mı olduğuna karar vermek için yeterli olabilir.
Doğru kullanıldığında, renk marka bilinirliğini% 80'e kadar artırabilir, bu da marka markanızı ve malzemelerinizi anında daha tanınabilir hale getirir. Bununla birlikte, renk sadece pazarlama materyalleriniz için önemli değildir, aynı zamanda platformlarda işletmenizi çevrimiçi olarak temsil etmek için kullanırsınız.
Web sitenizdeki yeşiller ve maviler gibi daha serin renkler, müşterileriniz için profesyonel, davetkar ve rahat bir atmosfer sağlayabilir. Bununla birlikte, yanlış durumlarda aynı tonlar da soğuk ve düşmanca bir his verebilir. Öte yandan, kırmızı, sarı ve turuncu gibi daha sıcak renkler sıcaklık ve yaratıcılığı gösterebilir, aynı zamanda stres ve öfke duyguları verir.
Duyguları sitenizdeki renklerle nasıl ilettiğiniz, kullandığınız tonların dengesine ve her bir tonun ne kadarını web tasarımınıza yerleştirmeyi seçtiğinize bağlı olacaktır.
2. İyi yerleştirilmiş, özlü içerik kullanma
Renk, müşterilerinizde duygu uyandırmak için büyük bir rol oynarken, web tasarımı psikolojisinde dikkate alınması gereken tek estetik unsur değildir. İçeriğinizi yaratma ve yerleştirme şekliniz gibi diğer tasarım seçeneklerinin de büyük etkisi olabilir.
Örneğin, sitenizde kullandığınız resimleri düşünün. Web psikolojisi üzerine yapılan çoğu araştırma, insanların resimlerinin kitlenize güven ve aşinalık oluşturmanın önemli bir yolu olabileceğini düşündürmektedir. Ancak bu kişinin sitenize yerleştirilme şekli, müşterinizin algısını büyük ölçüde değiştirebilir.
Yazılı içeriğin yapılandırılması söz konusu olduğunda, müşterilerin çevrimiçi deneyimlerinden istedikleri basitliğe hitap etmek için ilgili bilgilerin genellikle sayfanın üstünde kalması gerektiğini unutmayın. Hiç kimse bir web sitesinin, şirketin veya ürünün ne hakkında olduğunu öğrenmek için sayfayı aşağı kaydırmak istemez.
3. Tipografi ve yazı tipi psikolojisinin cazibesi
Son olarak, web tasarımında renk psikolojisi, şirketlerin düşünmesi gereken önemli bir duygusal kaygı olduğu gibi, tipografi de web sitenize ziyaretçiler için bir ton duygu iletebilir. Aralarından seçim yapabileceğiniz binlerce farklı yazı tipi vardır ve stil ve şekilden seçtiğiniz yazı tipinin rengine ve boyutuna kadar her şey ziyaretçinizin sizi nasıl hissettiğini etkileyebilir .
Markanızın kişiliğini ve tonunu gösteren tipografiyi seçmek size kalmış olsa da, farklı yazı tiplerinin genellikle belirli kullanımlar ve durumlar için tasarlandığını belirtmek gerekir. Örneğin, serif yazı tipleri (Times New Roman gibi) ciddiyet ve profesyonellik ile ilişkilidir. Öte yandan, sans-serif yazı tipleri biraz daha modern, resmi olmayan ve temiz bir his uyandırır.
Peki, biçim ve tasarım yoluyla rahat bir deneyim yaratmak için kullanabileceğiniz en basit web psikolojisi stratejilerinden bazıları nelerdir?
- Görsel Hiyerarşiyi Düşünün
Müşteriler web sitenize geldiğinde, iletişim bilgileriniz ve benzersiz stil anlayışınız gibi belirli şeyleri görmeyi beklediklerini yukarıda belirttik. Ancak, bu şeylerin belirli bir şekilde biçimlendirilmesini de bekliyorlar. Örneğin ziyaretçiler genellikle bir siteye göz atarken öne çıkan özellikler arasında geçiş yapar.
Ortalama bir müşteri bir sayfada yazılan her kelimeyi okumaz, ancak sayfada "Z" düzeninde tarama yapar. Bu, müşterilerinizi görsel hiyerarşi kullanarak en çok görmek istediğiniz bilgilere yönlendirmeniz gerektiği anlamına gelir.
Kültürü burada akılda bulundurmakta fayda var. İngilizce konuşulan ülkelerde, insanlar yukarıdan aşağıya ve soldan sağa okur. Ancak, Orta Doğu ve Asya'dakiler içeriği farklı görüyor. Renk sıçramaları, kalın yazı tipleri, yeni tipografi ve hatta görüntüler kullanarak hiyerarşi uygulayabilirsiniz.
- Her Sayfaya Odaklanın
Web tasarımında psikolojiyi kullanmaya gelince, müşterilerinizin sadelik arzusunu unutmak kolaydır. İnsan beyni karmaşıktır, ancak bu web sitenizin olması gerektiği anlamına gelmez. Bunun yerine, sitenizdeki her sayfanın ayrı bir odağı olduğundan emin olun. Her bir sayfayı belirli bir odağa ayırarak, her sayfanın benzersiz öğelerine dikkat çekerek farkındalığı artırmayı kolaylaştırırsınız. Örneğin başlıklarınız, resimleriniz ve içeriğiniz aynı tutarlı hikayeyi anlatmalıdır.
- Nefes Almalarını Sağlayın
Web sitelerini çok karmaşık hale getirmekten bahsetmişken, bir ziyaretçi web sitenize ulaşırsa ve sitenizde mümkün olan her içeriği dağınık bir şekilde görürse bunalmış ve hatta biraz klostrofobik hissedeceklerdir. Müşteriniz sayfanızda gezinirken nereden başlayacağını bilmiyorsa, web sitenizi tamamen atlayıp daha fazla nefes alan bir yere geçme olasılığı daha yüksektir.
Her sayfaya olabildiğince çok öğe yerleştirmeye çalışmak yerine, içeriğinizin net ve özlü olmasını sağlayın. Sitenizdeki negatif veya boş alanın, ziyaretçilerinizi odaklanmalarını istediğiniz en önemli alanlara yönlendirmesine izin verin. Bu, ziyaretçiyi istenen eylemi yapmaya zorlayacaktır.
Unutmayın, insan beyni örüntüleri tanımada özellikle iyidir; bazen bu örüntüler aslında mevcut olmasa bile. Hedef kitlenize nasıl güven kazandıracağınızı, hangi renklerin ve yazı tiplerinin kendilerine en çok hitap ettiğini bilirseniz, alıcı davranışını etkilemek için web tasarımında kendi kişisel dokunuşlarınızı uygularken, ziyaretçilerin beklediği aynı stilleri, yazı tiplerini, renkleri ve düzenleri kullanarak web sitenizde daha tutarlı sonuçlar elde edebilir ve bunu avantaja çevirebilirsiniz.
Seda Varol






.webp)
